스토리
Frontend
GitHub Issue as your website's Content Management System
Nov. 15, 2020, 8:04 am.
By Jaekwon Han
Jaekwon Han leads Front-end team at 29CM and has worked as a Front-end developer and an UI designer.
1년 동안 여러 개의 기술 스택을 이 웹사이트에 적용하고 빼는 과정을 반복했다. 그리고 내린 결론, GitHub Issue는 개발자가 개인 블로그를 만들기에 부족함이 없는 기능을 제공한다. GitHub Issue는 최고의 CMS다.

욕심을 줄이자
처음엔 마크다운 파일을 코드와 함께 하나의 저장소 안에 관리하는 방식을 사용했다. 코드에 대한 Commit과 글에 대한 Commit이 뒤섞이고, 글을 조금만 수정해도 Commit을 해야하는 번거로움 때문에 금방 포기했다. 그 다음엔 AWS RDB를 사용했는데 이를 위해 API function만 있는 nextjs 프로젝트를 팠다. 한동안 API를 어떻게 설계해야 하는가하는 백엔드 관련된 고민만 하다보니 배보다 배꼽이 커져버렸다. 웹사이트의 애정이 식어버린, 가장 큰 위기가 이때 찾아왔다. 그 다음엔 Firebase. 개발 경험이나 지원하는 기능들이 다양해 빠른 속도로 개발을 할 수 있었다. 하지만 Firebase도 한 달을 못 갔다.
개인 블로그를 직접 만드는 개발자들이 하는 가장 큰 고민은 어떻게 내가 쓴 글을 아름답게 보여줄 것인가가 아니다. 글을 어디에서 관리할 것인가가 제일 어려운 결정이다. 최근 Headless CMS가 각광받는 이유는 개발자들의 이런 고민을 시원하게 해결해줬기 때문이다. 마크다운 파일을 코드 저장소에서 관리할 때는 Visual Studio Code가 내 글을 쓰는 공간이었고, AWS RDB와 Firebase를 사용할 때에는 직접 마크다운 에디터를 웹사이트에 구현했다. 그런데 이 에디터라는게 단순한 textarea만 필요한게 아니라 관리자 로그인 시스템부터 preview 기능까지 필요했다. 이 글을 어떻게 관리할지도 근본적으로 RDB나 Firebase가 해결해주는 것은 아니다. 개발자가 직접 스키마를 설계해야하는 문제는 사라지지 않는다.
그래서 나는 내가 아는 최고의 Headless CMS로 이 웹사이트 스택을 변경했다.
GitHub Issue가 개인 웹사이트를 위한 최고의 CMS인 이유
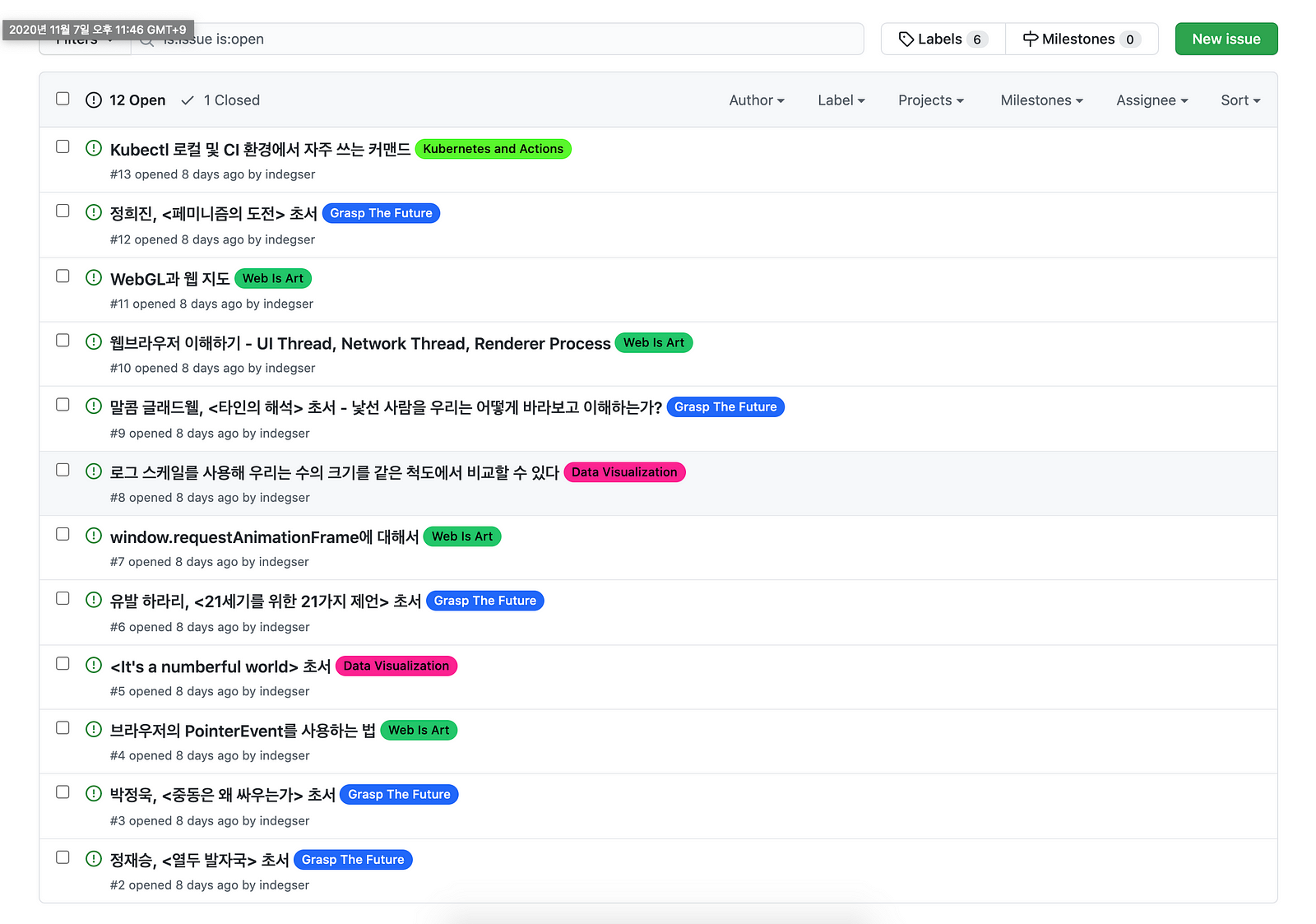
아직 GitHub Issue의 모든 기능을 이 블로그 시스템에 녹이진 못했다. 다만 지금 구현된 수준, 그리고 지금 머릿 속에 들어있는 구상을 소개한다.
라벨은 글 카테고리처럼 사용될 수 있다. Public, Private 분류를 Projects를 생성해서 할 수 있다. 또는 프로젝트가 달려있지 않는 글은 기본적으로 외부 공개를 하지 않는 방식도 가능하다. 글을 쓰는 데에 필요한 메모들을 댓글을 사용해서 작성하고 관리할 수 있다.
무엇보다 GitHub API가 잘되어 있기 때문에, 라벨이나 프로젝트 별로 쿼리를 하는 것도 가능하고 페이지네이션도 제공한다.
GitHub Issue를 CMS로 사용하는 건 지금까지 찾은 최고의 해결책이다.